Beefree
| Line 4: | Line 4: | ||
== Using Beefree == | == Using Beefree == | ||
| − | [[File:BeeFreeDemo1.png|thumb|upright=1.6|right|alt= | + | [[File:BeeFreeDemo1.png|thumb|upright=1.6|right|alt=BeeFree's Template Sandbox|A Simple Template from Scratch]] |
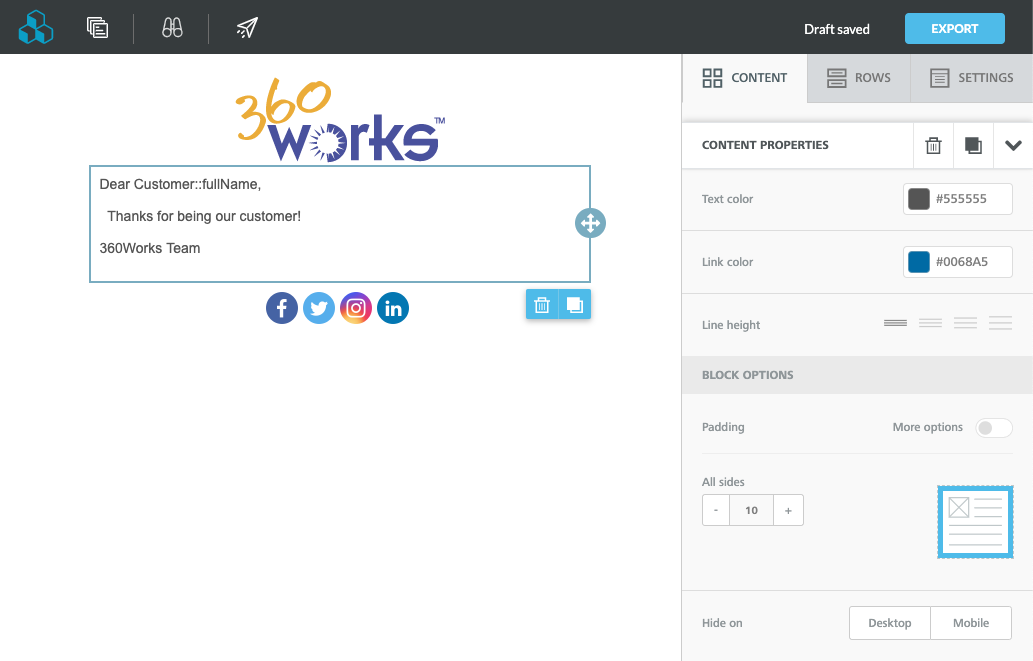
Feel free to select a pre-made template with which to start creating your email, or start one from scratch. BeeFree has several drag-and-drops components which allow you format your template, after which you can insert images or type out messages. To demonstrate how quickly this site can assist in creating personalized emails, we'll start a template from scratch. | Feel free to select a pre-made template with which to start creating your email, or start one from scratch. BeeFree has several drag-and-drops components which allow you format your template, after which you can insert images or type out messages. To demonstrate how quickly this site can assist in creating personalized emails, we'll start a template from scratch. | ||
| Line 10: | Line 10: | ||
After dragging an image, text, and socials component, we have the beginnings of a professional looking email. Assuming this template will be merged with FileMaker records to include personalized information, you can insert the fully-qualified field names in the template body, as demonstrated in this image. | After dragging an image, text, and socials component, we have the beginnings of a professional looking email. Assuming this template will be merged with FileMaker records to include personalized information, you can insert the fully-qualified field names in the template body, as demonstrated in this image. | ||
| − | [[File:BeeFreeDemo2.png|thumb|upright=1.6|right|alt= | + | [[File:BeeFreeDemo2.png|thumb|upright=1.6|right|alt=An illustration of our typed-out text in the HTML document|FileMaker Fields in HTML]] |
| − | [[File:BeeFreeDemo3.png|thumb|upright=1.6|right|alt= | + | [[File:BeeFreeDemo3.png|thumb|upright=1.6|right|alt=An example of leveraging FileMaker scripts to create templates with record data|A Typical "Merge" Loop to Substitute in Customer Data]] |
Revision as of 18:46, 18 December 2019
Overview
BeeFree is an online email editor offering different approaches for creating HTML-rich emails. Basic services are free, though more templates and features become available with a subscription.
Using Beefree
Feel free to select a pre-made template with which to start creating your email, or start one from scratch. BeeFree has several drag-and-drops components which allow you format your template, after which you can insert images or type out messages. To demonstrate how quickly this site can assist in creating personalized emails, we'll start a template from scratch.
After dragging an image, text, and socials component, we have the beginnings of a professional looking email. Assuming this template will be merged with FileMaker records to include personalized information, you can insert the fully-qualified field names in the template body, as demonstrated in this image.
Once you're satisfied with the way it looks, click on the "Export" button and download your HTML. Open the .html file and copy this code into the FileMaker field representing your email as HTML. If you open this file in a text editor, you should be able to locate your text within.
Now you're ready to go back into FileMaker to finish your CloudMail workflow. After obtaining a found set of customer records, we're able to iterate through them and substitute out our field names with field data from that record. For example, to get HTML with a customer's name, the following FileMaker steps can achieve that.