Difference between revisions of "SuperContainer"
(→List of hosting providers: replaced drooling dog with foxtail technology) |
|||
| (98 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | <p align="right">[http://support.fmgateway.jp/SuperContainer.html 日本語]</p> |
| − | + | {{Template:SuperContainer}} | |
| − | |||
| − | + | SuperContainer eliminates the hassle of dealing with container fields in FileMaker. It runs as a web-based java application which allows you to upload, view, and download scaled images and files from an embedded web viewer in FileMaker (introduced in FileMaker 8.5). | |
| − | |||
| − | + | It is an effective replacement for container fields in solutions which require users to read and store files associated with records in FileMaker container fields, and offers numerous advantages over container fields. | |
| − | |||
| − | + | SuperContainer is designed to be used from within a Web Viewer layout element in FileMaker, by pointing the Web Viewer to a URL that uniquely identifies a file resource you wish to store. This URL can contain any number of arbitrary path components. | |
| − | |||
| − | |||
| − | === | + | In addition, SuperContainer ships with a Companion Plugin that allows you to automate access to SuperContainer resources. Consult the [http://static.360works.com/plugins/SuperContainer/plugin-documentation.html documentation in the SuperContainer Companion Plugin] directory for more details and examples. |
| − | + | ||
| + | ==System Requirements== | ||
| + | * FileMaker Clients: | ||
| + | ** Must be running FileMaker 12 or later to view the items stored in SuperContainer. | ||
| + | ** To use the optional SuperContainer companion plugin or the browser-based drag-and-drop functionality, Windows clients must have Java 1.6 or later installed. Get Java [http://www.java.com/en/download/index.jsp here] | ||
| + | * Web Clients (Instant Web Publishing) | ||
| + | ** To use the browser-based drag-and-drop functionality, Windows clients must have Java 1.6 or later installed. | ||
| + | * Server: | ||
| + | ** Macintosh OS X: Mac OS X 10.10 or later | ||
| + | ** Windows: Windows 7, Windows 8, Windows Server 2003, Windows Server 2008, or Windows Server 2012; Java 1.6 or later | ||
| + | ** Linux/Solaris: Java 1.6 or later | ||
| + | |||
| + | If your computer does not have Java installed, you may download it at http://java.sun.com/javase/downloads/index.jsp | ||
| + | |||
| + | ==Installation: Deployment Options== | ||
| + | |||
| + | You can run SuperContainer as a standalone application, or by bundling into FileMaker Server Advanced, or in your own copy of Tomcat. | ||
| + | |||
| + | Note: There is an incompatibility with older versions of some 360Works plugins. If you are using other 360Works plugins, be sure to download new versions at http://360works.com/products/ | ||
| + | |||
| + | Note: If you are upgrading from a version older than 1.3, be aware that the URL formats have changed in SuperContainer. | ||
| + | |||
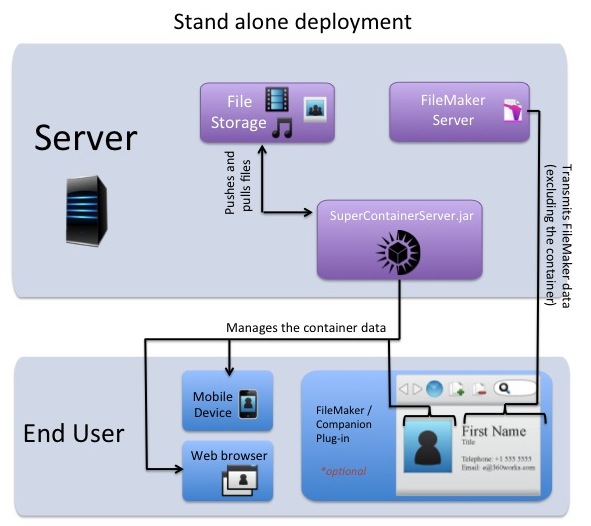
| + | ===Option 1: Using SuperContainer as a standalone server application=== | ||
| + | [[File:SuperContainerStandalonePic.jpg|center|Example of SuperContainer as a standalone server application]] | ||
| + | |||
| + | This approach is excellent for simple deployment, as well as for testing and development. There's no installation required, you just start the server and immediately begin using it. You will need to start the SuperContainerServer every time the machine it is running on is rebooted. This deployment option does require Java to be installed. | ||
| + | |||
| + | '''Macintosh or Windows''': Double-click the SuperContainerServer.jar file to start the standalone application. Once the application is running, you should be able to view the opening page at http://localhost:8020/SuperContainer . The server application allows you to specify where uploaded files are stored, and customize several other settings. To restrict unwanted access to your SuperContainer files, enter a username and password in the options dialog. | ||
| + | |||
| + | Deploying SuperContainer in standalone mode on Mac OS X enables CoreImage rendering support. See the Supported Image Formats and CoreImage rendering section for more information. | ||
| + | |||
| + | ====Notes==== | ||
| + | *the standalone application must be in the same directory as the SuperContainer application folder. | ||
| + | |||
| + | *Starting with SuperContainer 3.0, you will need Java 17 to run the stand alone .jar file. Versions previous to 3.0 require Java 8. | ||
| + | |||
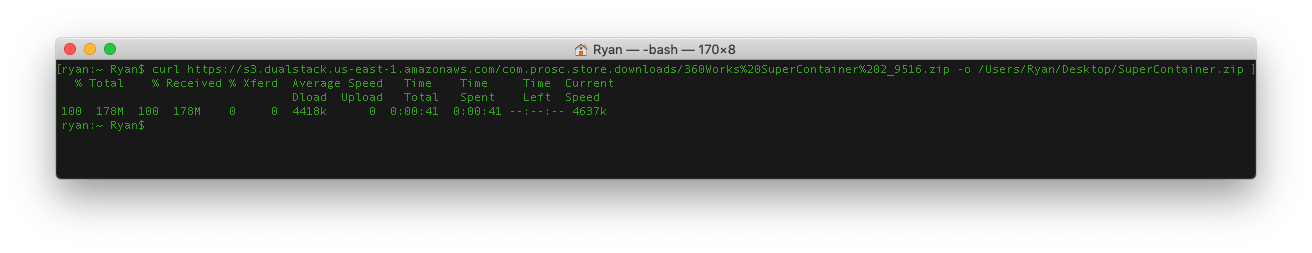
| + | ====Changes for OS X Catalina or later==== | ||
| + | Starting in OS X Catalina, the Gatekeeper utility is much more restrictive on third party applications/software downloaded from the internet. If you intend to use the Standalone option, downloading SuperContainer from our website will cause Gatekeeper to set the quarantine flag which will prevent the .jar file from being launched. To circumvent this, we recommend using cURL from Terminal to download the application. Open Terminal and run the following the command: | ||
| + | |||
| + | <code>curl -L https://secure.360works.com/360Store/WebObjects/360Store.woa/wa/ProductDownload/SuperContainer -o ~/Downloads/SuperContainer.zip</code> | ||
| + | |||
| + | This will create a file called SuperContainer.zip in your Downloads folder. | ||
| + | |||
| + | [[File:Curlcommand.png]] | ||
| + | |||
| + | 3. Unzip the .zip file and then double click the SuperContainerServer.jar file. You may still see a warning about being downloaded from the internet. Choose open/open anyway. | ||
| + | |||
| + | 4. The Gatekeeper utility sometimes also flags the library we use to make thumbnails of certain file types like pdfs. It is a good idea to open this file as well to let gatekeeper know it is approved. There is a SuperContainer directory in the download. Go to SuperContainer -> WEB-INF -> Classes. Right click libImageResize.jnilib and say open it with a text editor. You can then immediately close the file and it will be approved by gatekeeper. | ||
| + | |||
| + | If doing so does not resolve the issue, please send an email to support@360works.com | ||
| + | |||
| + | ===Option 2: Installing SuperContainer with FileMaker Server=== | ||
| + | |||
| + | [[File:SuperContainerFMSPic.jpg|center|Example of SuperContainer as a standalone server application]] | ||
| + | |||
| + | This approach is recommended if you want to run SuperContainer on a dedicated server which is also running FileMaker Server 12+ | ||
| + | |||
| + | Copy the entire SuperContainer download folder to your server, and double-click the "Mac Installer.app" (Mac) or "WindowsInstaller.exe" (Windows) file in the SuperContainer folder. For Linux installation, please see the instructions [[Linux_Web_Application_Installation | here]] | ||
| + | |||
| + | |||
| + | The SuperContainer Installer takes care of the following for you: | ||
| + | |||
| + | * Adds SuperContainer web application to the hosting folder of Tomcat built into WPE. | ||
| + | * Backs up and modifies webserver configuration to make SuperContainer available on port 80. | ||
| + | * Backs up and reapplies SuperContainer settings from previous versions if such exist (see below for notes on this). | ||
| + | * Once installation is complete, restart the machine and then point your browser to http://serverAddress/SuperContainer. | ||
| + | |||
| + | ==== Notes ==== | ||
| + | * If installing on OS X, your system may report the installer to be damaged. This usually indicates that you need to set Gatekeeper to "Allow apps downloaded from: Anywhere". Please see [http://support.apple.com/kb/ht5290 this support article]. If that is enabled and you still are seeing this, please contact 360Works email support. New versions of Mac OS no longer allow for you to set this. If you see that the OS has blocked the app from running, go into System Preferences->Security and click Open Anyway. | ||
| + | |||
| + | * Upgrading SuperContainer on FileMaker Server using the installer will overwrite the web.xml file used for custom storage of SuperContainer files (see [http://docs.360works.com/index.php/SuperContainer#web.xml_Locations here] for a list of locations of the web.xml file). If you have modified this file with a custom path then please make a copy prior to upgrading. After the upgrade is finished you should place the copied web.xml file back to it's original directory (replacing any other versions in that directory). | ||
| + | |||
| + | *If you are running the Apache web server built into OS X Server (the "Web" module), you must restart it to reload the configuration files used by SuperContainer. Apache should be restarted after both an automatic or manual installation. | ||
| + | |||
| + | *If the install is hanging you may try following these instructions: [[SuperContainer_Troubleshooting_and_Known_Issues#Installer_Hangs_.2F_Can.27t_Install_SuperContainer]] | ||
| + | |||
| + | *If you have trouble running the installation file, you can perform a manual installation as an alternative. | ||
| + | |||
| + | =====Manual Installation with FileMaker Server===== | ||
| + | '''Please be sure to review the Notes section just above''' | ||
| − | |||
| − | |||
# Determine your '''INSTALLATION_PATH''' | # Determine your '''INSTALLATION_PATH''' | ||
| + | #* FMS14+ on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/ | ||
| + | #* FMS13 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/ | ||
#* FMS12 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/ | #* FMS12 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/ | ||
#* FMS11 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/ | #* FMS11 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/ | ||
| Line 25: | Line 99: | ||
#* FMS8 on OS X: /Library/FileMaker Server/Web Publishing/jakarta-tomcat/webapps/ | #* FMS8 on OS X: /Library/FileMaker Server/Web Publishing/jakarta-tomcat/webapps/ | ||
#* FMS7 on OS X: /Library/FileMaker Server 7/Web Publishing/jakarta-tomcat/webapps/ | #* FMS7 on OS X: /Library/FileMaker Server 7/Web Publishing/jakarta-tomcat/webapps/ | ||
| + | #* FMS13+ on Win: '''Please see the next section for specific instructions''' | ||
#* FMS12 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\ | #* FMS12 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\ | ||
#* FMS11 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\ | #* FMS11 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\ | ||
| Line 34: | Line 109: | ||
# Modify the tomcat configuration files to serve SuperContainer content on port 80 | # Modify the tomcat configuration files to serve SuperContainer content on port 80 | ||
## Determine your TOMCAT_CONFIG_FILE path | ## Determine your TOMCAT_CONFIG_FILE path | ||
| − | ##* Mac OS X (for FMS12): locate mod_proxy.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ | + | ##* Mac OS X (for FMS12,13, & 14): locate mod_proxy.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ |
##* Mac OS X (for FMS11 and below): locate mod_jk.conf or mod_jk_paths.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ | ##* Mac OS X (for FMS11 and below): locate mod_jk.conf or mod_jk_paths.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/ | ||
##* Windows: locate uriworkermap.properties file in C:\Program Files\FileMaker\FileMaker Server\Admin\admin-helper\WEB-INF\conf\ | ##* Windows: locate uriworkermap.properties file in C:\Program Files\FileMaker\FileMaker Server\Admin\admin-helper\WEB-INF\conf\ | ||
## Add the appropriate lines to mount the SuperContainer webapp | ## Add the appropriate lines to mount the SuperContainer webapp | ||
| − | Mac OS X (for FMS12): | + | Mac OS X (for FMS12-14): |
<pre> | <pre> | ||
| − | ProxyPass /SuperContainer | + | ProxyPass /SuperContainer http://127.0.0.1:16020/SuperContainer |
| − | ProxyPassReverse /SuperContainer | + | ProxyPassReverse /SuperContainer http://127.0.0.1:16020/SuperContainer |
</pre> | </pre> | ||
| − | Mac OS X (for FMS11 | + | Mac OS X (for FMS11): |
<pre> | <pre> | ||
JkFmMount /SuperContainer/* cwpe | JkFmMount /SuperContainer/* cwpe | ||
| Line 57: | Line 132: | ||
</pre> | </pre> | ||
| − | Windows (for FMS11 | + | Windows (for FMS11): |
<pre> | <pre> | ||
/SuperContainer/*=cwpe | /SuperContainer/*=cwpe | ||
| Line 63: | Line 138: | ||
</pre> | </pre> | ||
| − | After saving your changes, restart your web service and all associated services ( | + | After saving your changes, restart your web service and all associated services (Tomcat, IIS, FMS). |
| − | ===Manual Tomcat | + | =====Manual Installation to FileMaker Server 13+ on Windows===== |
| + | |||
| + | # Determine your '''INSTALLATION_PATH''' | ||
| + | #C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\ | ||
| + | # Copy the SuperContainer folder to your INSTALLATION_PATH. Only copy the directory called 'SuperContainer', not the entire SuperContainer_2.0 directory. | ||
| + | # FileMaker Server 13+ use the URL Rewrite module of IIS to redirect traffic from the native HTTP Tomcat port 16020 to the standard web traffic port 80 | ||
| + | #* Launch the IIS Manager, expand the Sites folder, then click on the FMWebSite site. You will see a collection of modules in the center pane of IIS Manager. | ||
| + | #* Double click the module that reads <code>URL Rewrite.</code> | ||
| + | #* In the right hand pane, click <code>Add Rule(s)</code> at the very top of the list of actions. | ||
| + | #* From here, choose <code>Blank rule</code> and press OK | ||
| + | #* Set up the rule to match the pattern for the requested URL using regular expressions. | ||
| + | #* Set the pattern as <code>^SuperContainer(.*)</code> | ||
| + | #* Scroll down to the action section and be sure the action type is set to <code>Rewrite</code> | ||
| + | #* Set the Rewrite URL as <code>http://localhost:16020/SuperContainer{R:1}</code> | ||
| + | #* Be sure <code>Append query string</code> and <code>Stop processing of subsequent rules</code> are both checked, then apply the settings and test the the SuperContainer URL in your browser (http://localhost/SuperContainer) | ||
| + | |||
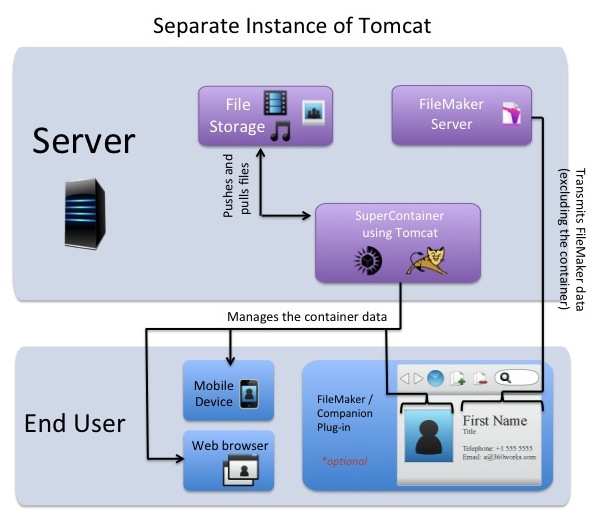
| + | ===Option 3: Installing SuperContainer with Tomcat=== | ||
| + | |||
| + | [[File:SuperContainerTomcatPic.jpg|center|Example of SuperContainer as a standalone server application]] | ||
| + | |||
| + | This approach is recommended for advanced users if you are running Linux, Solaris, or any other computer not running FileMaker Server Advanced. | ||
| + | |||
| + | You must have a copy of Tomcat (downloadable from http://tomcat.apache.org) installed and running. | ||
# Download latest SuperContainer form www.360works.com/supercontainer/ | # Download latest SuperContainer form www.360works.com/supercontainer/ | ||
# Extract the downloaded zip | # Extract the downloaded zip | ||
# Stop Tomcat, either using the 'badge' icon in the bottom right corner on Windows, or by stoping service. | # Stop Tomcat, either using the 'badge' icon in the bottom right corner on Windows, or by stoping service. | ||
| − | # | + | # If desired, customize the settings found in the SuperContainer/WEB-INF/web.xml configuration file. You can customize the path where files are stored, as well as set a username and password to protect your SuperContainer files. |
| − | # | + | # Copy the SuperContainer folder into the Tomcat webapps folder. Usually it's located: C:\Program Files\Apache Software Foundation\Tomcat 5.5\webapps |
| − | + | # Go to http://serverAddress:8080/SuperContainer to make sure that SuperContainer is running correctly. Note that the default port with Tomcat is 8080, instead of 8020 for standalone mode. | |
| − | === | + | ===Migrating SuperContainer to another FMS machine=== |
| − | + | If you need to move SuperContainer to a new machine because you are moving FileMaker Server, the migration process is relatively straight forward. First, copy over the Files(or whatever you have named it) folder, that contains the files SuperContainer is serving, to the new machine. You will want to place the files in the same location on the new machine as they were on the old. If you are using a non-default location, copy over the [http://docs.360works.com/index.php/SuperContainer#web.xml_Locations web.xml] file and place it on the desktop. If you are accessing SuperContainer on a non default port, you will also want to copy over the TOMCAT_CONFIG_FILE. The name of this file varies depending on OS and version of FileMaker Server. See [http://docs.360works.com/index.php/SuperContainer#Manual_Installation_with_FileMaker_Server this] section to determine the name and location of the file. Once you have done that, run the SuperContainer installer to install SuperContainer. Once it has installed, replace the new web.xml file and TOMCAT_CONFIG_FILE with the ones you copied over from the old machine and then restart the machine. Once it has restarted, SuperContainer should be up an running on the new machine. This process varies slightly with the standalone jar option. Instead of a web.xml file, you will change the location of the Files folder in the options menu of the Standalone GUI. | |
| − | + | ==Using SuperContainer in your FileMaker solution== | |
| − | ''' | + | Let's walk through setting up SuperContainer for a sample FileMaker solution. We will assume for these examples that your server is called 'yourServer.com', and that you have a table occurrence called 'Asset' with a field called 'ID'. This ID field is how you want to reference your files on the server. Substitute the actual values for your situation. |
| − | |||
| − | |||
| − | |||
| − | + | ===Registration=== | |
| − | ''' | + | By default, SuperContainer will run in demo mode, which must be restarted every 2 hours. It will also display a small "DEMO" flag on all pages. You can activate the software at '''<nowiki>http://hostname/SuperContainer/Registration</nowiki>'''. If you are using the standalone version of SuperContainer the registration URL is '''<nowiki>http://hostname:specified port/SuperContainer/Registration</nowiki>'''. Standalone uses port 8020 by default so if you have not changed this in the standalone UI then '''specified port''' should be 8020. This will remove the "DEMO" flag and will no longer time out after 2 hours. |
| − | < | ||
| − | |||
| − | </ | ||
| − | + | === SuperContainer URLs === | |
| − | |||
| − | |||
| − | |||
| − | + | You will need to start by creating a web viewer in your FileMaker layout, and assign a SuperContainer URL to the web viewer. The first part of the URL is always: | |
| − | |||
| − | |||
| − | + | <pre>http://yourServer.com:portNumber/SuperContainer/Files</pre> | |
| − | + | *Note: when installed with FileMaker Server you do not need to specify the port number | |
| − | |||
| − | + | After that, you specify where on the server you want the uploaded file to be stored. You can include slashes in the URL to store the files subfolders, like this: | |
| − | |||
| − | |||
| − | |||
| − | + | <pre>/path/to/file</pre> | |
| − | + | You can also specify optional parameters in the URL which affect the behavior of SuperContainer. See the [[#Customizing SuperContainer Appearance]] section for more about how to customize the SuperContainer display. | |
| − | + | Typically, you would include the name of the table and the unique ID of the record into the URL, so if SuperContainer is running on the default port of 8020 for our example 'Asset' table, your URL for record number 4321 would look like this: | |
| − | http:// | + | <pre>http://yourServer.com:8020/SuperContainer/Files/Asset/4321</pre> |
| − | to | + | The FileMaker calculation to do this would look like this: |
| − | + | <pre>"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID</pre> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Note that the SuperContainer URL can contain as many elements as you like. If a given asset can have 3 images uploaded to it, you could either create a new table for holding the images, or use the following URL schema: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <pre>"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/1" | |
| − | |||
| − | + | "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/2" | |
| − | + | "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/3"</pre> | |
| − | + | === Uploading Files === | |
| − | |||
| − | |||
| − | The | + | There are several ways to upload files to SuperContainer. The simplest is to drag a file or directory onto the SuperContainer window, which immediately uploads the file, displaying a progress bar during the upload process. |
| − | + | If you are looking at a SuperContainer URL which has no file uploaded to it, by default an "Upload file" button is displayed. You can use this button or right-click/ctrl-click to display a file chooser dialog. Select a file or directory to upload and click "OK", which then uploads the file, displaying a progress bar during the upload process. | |
| − | |||
| − | |||
| − | + | === Accessing Files === | |
| − | + | Once a file has been uploaded to SuperContainer, it is displayed at the current width of the browser window (for images) or displayed as a file icon (for non-images). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Double-click on a file to download the file to the local computer and open it in the default application for that file type. Alternately, you can right-click and choose "Open in default application". | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | To save a file to a custom location, right-click and choose '''Save file'''.... This opens a file chooser dialog where you can specify where to save the file. | |
| − | + | To view a resource in your browser, right-click and choose '''View in browser'''. This opens a RawData URL in your browser which points to the raw file contents. | |
| − | === | + | === Deleting Resources === |
| − | |||
| − | + | To delete a resource, use the "delete" button or context menu. Dragging a new file into SuperContainer will also delete any existing file. | |
| − | |||
| − | === | + | ===Using SuperContainer with FileMaker Go=== |
| − | |||
| − | |||
| − | |||
| − | + | You do not need to change anything in SuperContainer to use it with FileMaker Go. SuperContainer will detect that it is being viewed in FileMaker Go and automatically switch to 'noapplet' mode, which means that it will use HTML instead of a Java applet (Java is not supported on iOS). There are a few behavior differences to be aware of when using SuperContainer with FileMaker Go: | |
| − | |||
| − | '' | ||
| − | |||
| − | + | * If you click on an item stored in SuperContainer, it will render at full size within the web viewer. In the case of Word or PDF documents, you will see the contents of the file inside the web viewer, and for QuickTime movies, you will see the movie play within the web viewer (if it is encoded in a format supported by iOS). This is different than the regular SuperContainer behavior, which opens a separate browser window to display the full resource. | |
| − | |||
| − | |||
| − | + | If you would like to view the SuperContainer resource in a full-screen browser window in FileMaker Go, you will need to add a button or script that calls the 'Open URL' script step. The URL should be the regular SuperContainer URL with the word 'RawData' in place of 'Files' (see 'RawData URLs' below for more information). Thus, the script step would look like this: | |
| − | + | <pre>Open URL[ Substitute( SuperContainer URL; "/SuperContainer/Files/"; "/SuperContainer/RawData/" ) ]</pre> | |
| − | |||
| − | + | There is a 9-minute movie available on Youtube demonstrating SuperContainer features on FileMaker Go: http://www.youtube.com/watch?v=ZPw3uibJC_c | |
| − | + | ===Specifying image dimensions=== | |
| − | + | SuperContainer automatically detects the size of the web viewer or web page that it is displayed on, and generates a thumbnail to exactly match the display size. You do not need to do anything for this to work. However, you may optionally want to display the image at a different size than the web viewer. In that case, you can include a width and/or height parameter in your URL, like this: | |
| − | |||
| − | + | <pre>http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=500 | |
| − | + | http://yourServer.com:8020/SuperContainer/Files/Asset/4321?width=400 | |
| − | |||
| − | + | http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=64&width=64</pre> | |
| − | + | ===Embedding authentication username and password in the URL=== | |
| − | + | If you have password-protected your SuperContainer installation and don't want users to be prompted for a username and password, you can embed this information directly into your URL. For a username of "bob" and password "secret", you can do the following ('''Note''': This method may cause a Phishing warning to appear in your browser due to the deprecation of this method of authentication. The URL parameter method is preferred if possible): | |
| − | |||
| − | |||
| − | + | <pre>http://bob:secret@yourServer.com:8020/SuperContainer/Files/etc...</pre> | |
| − | |||
| − | + | '''Note''': this is not a foolproof means of preventing users from finding out the username and password! The password will be shown briefly when loading the page, and again when clicking on a link to download the image. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Alternately, you can include the username and password as regular URL parameters (version 2.54 and later). To do this, include a username and password parameter in your SuperContainer URL, for example: | |
| − | + | <pre>http://yourServer.com:8020/SuperContainer/Files/testing?username=bob&password=secret</pre> | |
| − | |||
| − | + | This is useful for Internet Explorer users whose security settings prevent the browser from allowing authenticationi from being embedded in the URL. | |
| − | === | + | ===Specifying a custom resolution=== |
| − | |||
| − | + | If you need to print images from SuperContainer, you can specify an optional resolution parameter, telling SuperContainer to display images as hi-res. The default resolution is 72. If you specify a different resolution, SuperContainer will return a large image, and will alter the HTML img tag to have the correct width and height. | |
| − | = | + | '''Note''': you should also specify style=noapplet when printing, and specify a maximum width/height. |
| − | |||
| − | + | Here is an example URL with a resolution parameter set: | |
| − | + | <pre>http://yourServer.com:8020/SuperContainer/Files/xyz?width=64&height=64&resolution=300&style=noapplet</pre> | |
| − | + | If the original image is large enough, this results in an on-screen image no larger than 64x64 pixels, with a resolution of 300 DPI. If the image is not large enough, the DPI will be scaled down to no less than 72 DPI. | |
| − | |||
| − | + | '''Note''': for performance reasons, you should only specify a resolution parameter for print-specific layouts. The server needs to do additional work analyzing the image if there is a resolution parameter, and the resulting image is also larger than necessary for on-screen viewing. | |
| − | === | + | === Printing Images from SuperContainer === |
| − | |||
| − | + | SuperContainer is access from a web viewer, and because of this printing before your image has completely downloaded or the applet has been loaded is a possibility. To make sure that you do not print before you have completely downloaded your image from SuperContainer it is recommended that you do one of the following: | |
| − | |||
| − | + | A. Download the image to an unstored calc using the SCGetContainer function of the SuperContainer Companion plugin - This solution will automatically download the image at the full resolution for printing, however you will need to have the Companion Plugin installed. | |
| − | + | B. Use "noapplet" mode with a specified height, width, and resolution parameter as well - This option still risks printing before your download has finished, but reduces some of the risk of your print not working properly due to the java applet. You may want to add a one or two second pause to make sure that your images completely download. | |
| − | === | + | === Supported Image Formats and CoreImage rendering === |
| − | |||
| − | + | SuperContainer by default currently supports thumbnail generation for the following image formats: bmp, jpg, gif, png, jpeg2000, raw, pnm, and tiff (on some platforms). Some images may use a compression format that SuperContainer cannot resize. These will always be displayed as full-size images. | |
| − | + | SuperContainer 2.0 and higher running in standalone mode on OS X uses OS X's CoreImage rendering to generate thumbnails. In addition to being significantly faster, CoreImage can render almost any image format you throw at it, including PDF, EPS, SVG, TIFF, Photoshop, and many more. | |
| − | + | Note that CoreImage only needs to be running on the server, any client connecting to SuperContainer will see the rendered thumbnails. This means Windows FileMaker clients can see PDF content previews in their web viewers. | |
| − | |||
| − | + | ==Using SuperContainer outside FileMaker== | |
| − | + | SuperContainer is a web-based application, so you can access it from anywhere you have a network connection. If you are using custom web publishing or writing tools in other languages, you can still have access to your SuperContainer data. | |
| − | + | ===Custom Web Publishing=== | |
| − | + | Version 2 of SuperContainer includes a PHP API for interacting with SuperContainer from your custom web publishing applications. Simply include() the PHP/supercontainer.php file in your PHP script, then use the included functions to upload, download, delete, and query the server. | |
| − | SuperContainer Documentation | + | See the SuperContainer PHP Documentation.html in the Support files/PHP directory of your SuperContainer download for more info. Please note that this is included as a convenience and is not a supported configuration. |
| − | |||
| − | |||
| − | |||
| − | === | + | ===Java Integration=== |
| − | |||
| − | + | There is a developer's Java API available separately. If you're writing a server-side java application or a desktop swing application, this provides an easy way to integrate with SuperContainer. Contact [http://360works.com/contact 360Works] for more info on this. | |
| − | |||
| − | |||
| − | + | ===RawData URLs=== | |
| − | + | If you want to link directly to the contents of a SuperContainer file, you can use a RawData URL. Simple replace the word "Files" with RawData" in your SuperContainer URL, like this: | |
| − | |||
| − | |||
| − | + | <pre>http://myServer.com:8020/SuperContainer/RawData/Asset/4321</pre> | |
| − | + | If you know that a given resource is renderable by SuperContainer, you can inline the contents of the file in some other HTML page by using an img tag linked directly to the RawData URL, like this: | |
| − | |||
| − | = | + | <pre>img src="http://myServer.com:8020/SuperContainer/RawData/Asset/4321"</pre> |
| − | |||
| − | + | Note that if Asset/4321 contains some non-image file, this will result in a broken image icon. A safer option is to use an iframe tag pointing to the Files URL for the given SuperContainer folderPath. | |
| − | |||
| − | |||
| − | + | <!-- Please click [http://static.360works.com/sc_html.html here] for a more detailed explanation of using "RawData" in your SuperContainer URL. I hid this text for now. This page is non-maintained but I didn't want to delete it in case someone wanted to make it work--> | |
| − | === | + | ==Applet vs. NoApplet== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <b>Note:Oracle has dropped support for the Java Applet and thus so have we. Please use at your own discretion</b> | |
| − | |||
| − | + | SuperContainer uses either a Java applet or an HTML interface for uploading, downloading, and displaying documents. You can explicitly specify which interface you want by adding the ?style=applet or ?style=noapplet parameter on to the end of your SuperContainer URL. See the section on [[#Customizing SuperContainer Appearance]] for more details. | |
| − | |||
| − | + | If you do not specify whether to use the applet or html interface, SuperContainer will use the HTML 5 interface. | |
| − | + | ===Applet Advantages=== | |
| − | + | * Drag or paste a file into SuperContainer | |
| + | * Supports uploading directories, which are automatically zipped by the applet. Some documents (such as .pages documents) which appear to be files are in fact directories. | ||
| + | * Double-clicking a file downloads the file into the downloads directory instead of opening it in the default application | ||
| + | * Delete key deletes a file if SuperContainer is focused, so there is no need to display a "delete" button. | ||
| − | === | + | ===HTML Advantages=== |
| − | |||
| − | + | * Works in all browsers | |
| − | + | * Does not require Java to be installed on the user's computer | |
| + | * May load faster than the applet version | ||
| − | == | + | ==Customizing SuperContainer Appearance== |
| − | |||
| − | + | The appearance of a SuperContainer page can be customized by setting custom style and background-color parameters in your SuperContainer URL. Some styles affect which controls are visible or hidden, others affect the layout arrangement, and others modify the font of the resource title. | |
| − | |||
| − | |||
| − | + | There are two primary modes SuperContainer has for displaying images: Plain HTML and a Java Applet. The plain HTML is lighter-weight and loads more quickly, the applet allows much more interactivity such as drag-and-drop support. With versions 2.89+ noapplet is used by default. In order to use the Java applet the applet parameter must be used as shown below. | |
| − | |||
| − | |||
| − | + | ===="style" URL parameter==== | |
| − | |||
| − | |||
| − | + | Specify a "style" url parameter to change the way a resource is displayed by SuperContainer. You can group multiple style names together with the "+" symbol. For example: | |
| − | |||
| − | |||
| − | + | http://yourServer.com:8020/SuperContainer/Files/Asset/4321?style=readonly+bold+large | |
| − | |||
| − | + | Here is a quick summary of the different styles that are available by default: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | =====Layout Styles===== |
| − | |||
| − | + | ;(empty) | |
| + | the default style looks like a container field, except there is an upload input if the resource is empty, and a delete button if it is non-empty. | ||
| + | ;listview | ||
| + | :intended for use in list layouts, displays a small thumbnail or icon, with the filename to the right of it. All editing controls and other info are hidden. List view uses a default width and height of 64, but you can specify other dimensions by specifying your own width/height in the URL. | ||
| + | ;image_only | ||
| + | :hides everything except the image or file icon. | ||
| + | ;showdelete | ||
| + | :shows the delete button, which is not displayed by default. Note that the 'delete' context menu and DELETE key action are enabled by default. | ||
| + | ;nodelete | ||
| + | :hides/disables the delete button, delete context menu, and DELETE key action. | ||
| + | ;upload | ||
| + | :always show the upload button (even if the resource is non-empty). | ||
| + | ;noupload | ||
| + | :never show the upload button (you can still upload a file by dragging or right-clicking). | ||
| + | ;readonly | ||
| + | :hides the delete and upload buttons. | ||
| + | ;nopreview | ||
| + | :hides the image or icon. | ||
| + | ;info | ||
| + | :displays a table containing the filename, filesize, and date uploaded. This causes the title to be hidden, since that is included in the table. | ||
| + | ;title | ||
| + | :always display the title, for both images and icons (by default, the title is hidden for images) | ||
| + | ;notitle | ||
| + | :always hide the title | ||
| + | ;nolink | ||
| + | :disable the hyperlink for the document. Clicking on a thumbnail or document will not do anything. | ||
| + | ;noapplet | ||
| + | :Disables the applet view in SuperContainer 2. This will make SuperContainer work more like version 1. | ||
| + | ;applet | ||
| + | :Enables the applet view in SuperContainer 2 | ||
| + | ;noscroll | ||
| + | :Hides scroll bars. Sometimes this is necessary when using very small (50px) web viewers, which display scroll bars even though the image would fit within the dimensions of the web viewer. | ||
| − | === | + | =====Alignment Styles (only applies with noapplet style)===== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ;left | |
| − | + | :aligns image, title, and controls to the left | |
| − | + | ;right | |
| − | + | :aligns image, title, and controls to the right. There is no horizontal style to align to the center because that is the default. | |
| − | + | ;center | |
| − | + | :aligns content in the center of the web viewer. | |
| + | ;bottom | ||
| + | :aligns content at the bottom of the web viewer. There is no 'top' style because that is the default. | ||
| − | + | ===== Title Font Styles (only applies with noapplet style) ===== | |
| − | |||
| − | |||
| − | |||
| − | + | ;small, x-small, xx-small, large, x-large, xx-large | |
| − | + | :sets the title size | |
| + | ;bold | ||
| + | :bolds the title | ||
| + | ;italic | ||
| + | :italicizes the title | ||
| + | ;smallcaps | ||
| + | :displays the title in smallcaps | ||
| − | + | See the SuperContainer Example file for a demonstration of how setting different style parameters can affect the appearance of SuperContainer. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ==== "background-color" URL parameter ==== |
| − | |||
| − | |||
| − | |||
| − | + | Specify a "background-color" url parameter to set the background color of the BODY. This can be handy if you're using SuperContainer on a colored background, and want unused space to blend in. Note: this is not a style parameter, but its own separate URL parameter. So you might have a URL that looks like this (with a background color of rgb(10,20,30)): | |
| − | === | + | http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=rgb(10,10,255) |
| − | |||
| − | + | The background-color value can be a color name (green), rgb value (rgb(10,10,255)), or hex value (#336699). Note that for hex values, you'll need to escape the "#" symbol with a %23 in the URL. | |
| − | |||
| − | + | http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=%23336699 | |
| − | |||
| − | |||
| − | + | ==== Download only URL ==== | |
| − | + | ;downloadonly | |
| − | + | : when used with a RawData URL it will trigger a download of the file or thumbnail if the heigh or width are specified | |
| − | + | Example: | |
| + | <pre> | ||
| + | http://sc.360works.com/SuperContainer/RawData/pro/360/image?downloadonly | ||
| + | </pre> | ||
| − | === | + | ==== Customizing SuperContainer Behavior ==== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | To disable opening a SuperContainer file in a new browser window, uncheck the Allow interaction with web viewer content checkbox in FileMaker for the Web Viewer component. You can then assign a button action to the web viewer to trigger a script when the web viewer is clicked. | |
| − | === | + | ===Self Signed SSL support=== |
| − | |||
| − | + | selfsignedssl URL parameter will allow SuperContainer applet to interact with SuperContainer server which is accessed via a self signed SSL certificate. | |
| − | + | By default Java applets only support fully valid SSL certificates. Example: | |
| − | |||
| − | |||
| − | |||
| − | + | https://localhost/SuperContainer/Files/asdf?selfsignedssl | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <!-- (this feature has been added to SC but has not been released yet. When a new version has been pushed (current is 2.93) remove the comment markup to add this section back to the docs) | |
| − | to the | + | ===X-Frame-Options header=== |
| − | |||
| − | + | Specify a "frameOptions" parameter in the SuperContainer URL to set the X-Frame-Options header in the HTTP response from SuperContainer. This is used to explicitly deny or allow SuperContainer URLs from loading in <frame>, <iframe>, and <object> tags in HTML pages. The available options are: | |
| − | + | ;DENY | |
| − | + | :prevent this URL from loading in any frame | |
| − | + | ;SAMEORIGIN | |
| + | :only allow this URL to load in a frame on a page coming from the same origin | ||
| + | ;ALLOW-FROM uri | ||
| + | :only allow this URL to load in a frame on a page coming from "uri". | ||
| − | + | So if you want to only allow the SC URL to be loaded in frames from the "www.google.com" URI, you would use something like this: | |
| − | |||
| − | |||
| − | + | http://localhost:8020/SuperContainer/Files/test?frameOptions=ALLOW-FROM%20www.google.com | |
| − | + | ''Note that the space between "ALLOW-FROM" and the uri is represented with a '%20''' --> | |
| − | + | ==File Storage== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Default locations for SuperContainer=== | |
| − | + | Mac OS X and Mac OS X Server | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | /Users/Shared/SuperContainer | |
| − | + | Windows 7 | |
| − | |||
| − | |||
| − | + | C:\Users\<username>\Documents\SuperContainer\Files | |
| − | |||
| − | + | '''Note:''' On some systems the "Documents" folder will be shown to the user as "My Documents" | |
| − | |||
| − | + | Windows XP and Windows Server 2003 | |
| − | |||
| − | + | C:\Documents and Settings\SuperContainer\Files | |
| − | + | Windows Vista, when running in Standalone mode | |
| − | |||
| − | + | C:\Users\<username>\SuperContainer\Files | |
| − | + | Windows Vista or later, when running with Tomcat or FileMaker Server | |
| − | |||
| − | + | C:\Users\SuperContainer\Files | |
| − | + | ===To configure a custom location=== | |
| − | |||
| − | |||
| − | + | '''Standalone''': use the Option panel to specify a custom path. | |
| − | + | '''Tomcat or FMS deployment''': use the web.xml file to specify a custom path. Use a text editor to open the file and modify it | |
| − | |||
| − | |||
| − | |||
| − | + | '''Note:''' OS folder permissions do not usually allow for the web.xml file to be modified directly by a text editor. We recommend you move this file to your desktop and modify it there. Once you are finished move the web.xml file back to it's original location. | |
| − | + | Click [http://docs.360works.com/index.php/SuperContainer_Tips_Tricks_and_FAQ#Configuring_where_SuperContainer_saves_files here] for instructions on how to modify the web.xml file | |
| − | |||
| − | + | ===web.xml Locations=== | |
| + | <b>**Note**</b>: If you did a manual installation of SuperContainer, the web.xml file will be found at INSTALLATION_PATH/SuperContainer/WEB_INF/web.xml. The following paths are for when the installer was used to install SuperContainer | ||
| − | + | '''Mac FMS deployment''' | |
| − | + | ''FileMaker 11:'' | |
| − | + | /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/SuperContainer/WEB-INF/web.xml | |
| − | + | ''FileMaker 12:'' | |
| − | + | /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/SuperContainer/WEB-INF/web.xml | |
| − | + | ''FileMaker 13 / SuperContainer 2.899 and earlier:'' | |
| − | + | /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/SuperContainer/WEB-INF/web.xml | |
| − | + | ''FileMaker 14+ / SuperContainer 2.9 and later:'' | |
| − | + | /Library/360Works/Applications/webapps/SuperContainer/WEB-INF/web.xml | |
| − | + | '''Mac Tomcat deployment''' | |
| − | + | TOMCAT_HOME/webapps/SuperContainer/WEB-INF/web.xml | |
| − | |||
| − | + | '''Windows FMS deployment''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''FileMaker 11:'' | |
| − | + | C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\SuperContainer\WEB-INF\web.xml | |
| − | + | ''FileMaker 12:'' | |
| + | C:\Program Files\FileMaker\FIleMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\bin\SuperContainer\WEB-INF\web.xml | ||
| − | + | ''FileMaker 13 / SuperContainer 2.899 and prior:'' | |
| − | + | C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\SuperContainer\WEB-INF\web.xml | |
| − | + | ''FileMaker 14+ / SuperContainer 2.9 and later:'' | |
| − | + | C:\Program Files\360Works\Applications\webapps\SuperContainer\WEB-INF | |
| − | + | '''Windows Tomcat deployment''' | |
| − | + | TOMCAT_HOME\webapps\SuperContainer\WEB-INF\web.xml | |
| − | |||
| − | |||
| − | |||
| − | + | '''Note''': When specifing a custom location make sure that SuperContaier will have read/write privileges to the parent folder, thumbnails directory will be created in the same folder as the custom location. | |
| − | + | '''Note''': C: represents the drive letter of the system drive. | |
| − | |||
| − | + | '''Note''': When changing the default location for Windows change the path for both "windowsFilesPath" and "vistaFilesPath" | |
| − | + | '''Note''': If a manual installation is done then the web.xml file will be in the WEB-INF in the SuperContainer folder in the <b>INSTALLATION PATH</b> | |
| − | |||
| − | + | '''Note:''' If you are using a Mac, the SuperContainer installer will apply "No Access" privileges to the the SuperContainer folder and by extension the web.xml file. This is for security purposes You can safely modify the permissions on this file by "right-clicking" the web.xml file and selecting Get Info. At the bottom of the window, click the lock to authenticate. Once authenticated, change the Everyone permission to read/write. Once you have modified the web.xml file you can change this back to No Access. | |
| − | |||
| − | == | + | ==Integrating with or migrating from other FileMaker databases== |
| − | |||
| − | + | === Importing legacy container data into SuperContainer === | |
| − | |||
| − | + | If you are migrating an existing FileMaker solution to use SuperContainer, you need a way to move your existing container fields over to SuperContainer. You can accomplish this by using the SuperContainer Companion Plugin. Simple write a script that loops through your records and call <pre>SCSetContainer("Asset/" & Asset::ID ; Asset::OldContainerField) </pre>for each record you wish to move over. See the [http://www.360works.com/plugins/SuperContainer/plugin-documentation.html Companion Plugin documentation] for more details, or watch a video demonstrating how to do this at http://www.360works.com/supercontainer/demos/set_container/ | |
| − | <pre>" | ||
| − | </pre> | ||
| − | |||
| − | + | ===Importing SuperContainer resources from the file system=== | |
| − | + | If you have a directory full of files you wish to add to SuperContainer, you can either copy them to the directory where SuperContainer stores its files, or use the companion plugin function SCScanDirectory to return a list of files in a directory. You can optionally set a flag to scan for files recursively. See the Companion Plugin documentation for more details. | |
| − | |||
| − | |||
| + | ==Web publishing== | ||
| + | ===Using IFRAME with PHP / XSLT=== | ||
| + | To include SuperContainer in your Custom Web Publishing site, just use a FRAME or an IFRAME with the same URL that you would use for your FileMaker Web Viewer. | ||
| − | === | + | ==Security== |
| − | + | ===Security concepts in SuperContainer=== | |
| + | There are several options available to protect the contents of SuperContainer. Here are some possibilities: | ||
| − | + | * Use the built-in username and password feature in SuperContainer: This will require users to enter a username and password before they can access the contents of SuperContainer. The advantage of this approach is that it is very easy to configure. The disadvantage is that if a user can access one item, they can also access any other item that they know the URL for. Another disadvantage is that all users share the same username and password. | |
| − | * | + | * Use the username and password feature in Tomcat: Configuring this is beyond the scope of this document (see http://tomcat.apache.org for more information), but it basically works the same as the first option, with the addition of being able to configure separate usernames and passwords for each user. |
| − | |||
| − | + | * Random URLs: This is probably the best approach to security, although it requires a little bit more programming work. Remember that nobody can access any document in SuperContainer unless they know the URL. By having each record include some random, hard-to-guess value, you can include that into the URL. Now each record can only be accessed if you, the FileMaker developer, choose to reveal the correct URL to them. As an example, change these URLs: | |
| − | + | <pre> | |
| − | + | http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/39 | |
| − | + | http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/40 | |
| + | </pre> | ||
| + | To these: | ||
<pre> | <pre> | ||
| − | + | http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/rjx11mp/39 | |
| + | http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/82crlqq/40 | ||
| + | </pre> | ||
| + | Now, malicious users cannot access unauthorized resources by simply incrementing the record ID. | ||
| − | + | Remember that you can combine these approaches as well - for example, using the built-in SuperContainer password with the random URL technique. Also see below for tips on SSL encryption. | |
| − | + | ===Embedding username and password in SuperContainer URL=== | |
| − | + | If you've specified a username and password that are required to access SuperContainer, you can include them in your Web Viewer URL like this: | |
| − | + | <pre> | |
| − | + | http://username:password@yourServer:8080/SuperContainer/Files | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
| − | + | '''Note:''' this behavior is not supported in new versions of Microsoft Internet Explorer. See [http://support.microsoft.com/default.aspx?scid=kb;[LN];834489 this article] for more information. If you are having trouble with IE, you can: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * Enter the username and password (users should only need to do this once per session) | |
| − | * | + | * Tweak the registry as per the article mentioned above |
| − | * | + | * Switch to a [http://getfirefox.com different browser] |
| − | + | * Add the username and password as additional key=value pairs to your Web Viewer URL like this: | |
| − | + | <pre> | |
| − | + | http://yourServer:8080/SuperContainer/Files?username=yourUsername&password=yourPassword | |
| − | < | + | </pre> |
| − | + | Remember there should only be one question mark ("?") separating the URL from additional parameters. All other additional parameters should be separated by an ampersand ("&"). e.g., if your Web Viewer URL has a style parameter of "noscroll" and you want to add the username and password parameters as key=value pairs, the URL might look like this: | |
| − | + | <pre> | |
| − | + | http://yourServer:8080/SuperContainer/Files?style=noscroll&username=yourUsername&password=yourPassword | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <pre> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
| − | + | ===Security issue with loading plugin in IWP=== | |
| − | + | The demo file that comes with SuperContainer disables many of the plugin functions when they are being accessed through Instant Web Publishing. For an explanation, read the [[Security issues with Web Publishing]] article. | |
| − | |||
| − | |||
| − | === | ||
| − | |||
| − | < | + | <center>[[File:ReturntoMainPage.png| 140 px |link=http://www.360works.com/products/ |alt= 360Works Plugins for FileMaker |FileMaker Help]]</center> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
Revision as of 19:43, 18 July 2023
| SuperContainer Documentation | SuperContainer Companion Plug-in | Troubleshooting and Known Issues | Advanced Configs, Tips, Tricks, and FAQ | PHP Documentation |
SuperContainer eliminates the hassle of dealing with container fields in FileMaker. It runs as a web-based java application which allows you to upload, view, and download scaled images and files from an embedded web viewer in FileMaker (introduced in FileMaker 8.5).
It is an effective replacement for container fields in solutions which require users to read and store files associated with records in FileMaker container fields, and offers numerous advantages over container fields.
SuperContainer is designed to be used from within a Web Viewer layout element in FileMaker, by pointing the Web Viewer to a URL that uniquely identifies a file resource you wish to store. This URL can contain any number of arbitrary path components.
In addition, SuperContainer ships with a Companion Plugin that allows you to automate access to SuperContainer resources. Consult the documentation in the SuperContainer Companion Plugin directory for more details and examples.
System Requirements
- FileMaker Clients:
- Must be running FileMaker 12 or later to view the items stored in SuperContainer.
- To use the optional SuperContainer companion plugin or the browser-based drag-and-drop functionality, Windows clients must have Java 1.6 or later installed. Get Java here
- Web Clients (Instant Web Publishing)
- To use the browser-based drag-and-drop functionality, Windows clients must have Java 1.6 or later installed.
- Server:
- Macintosh OS X: Mac OS X 10.10 or later
- Windows: Windows 7, Windows 8, Windows Server 2003, Windows Server 2008, or Windows Server 2012; Java 1.6 or later
- Linux/Solaris: Java 1.6 or later
If your computer does not have Java installed, you may download it at http://java.sun.com/javase/downloads/index.jsp
Installation: Deployment Options
You can run SuperContainer as a standalone application, or by bundling into FileMaker Server Advanced, or in your own copy of Tomcat.
Note: There is an incompatibility with older versions of some 360Works plugins. If you are using other 360Works plugins, be sure to download new versions at http://360works.com/products/
Note: If you are upgrading from a version older than 1.3, be aware that the URL formats have changed in SuperContainer.
Option 1: Using SuperContainer as a standalone server application
This approach is excellent for simple deployment, as well as for testing and development. There's no installation required, you just start the server and immediately begin using it. You will need to start the SuperContainerServer every time the machine it is running on is rebooted. This deployment option does require Java to be installed.
Macintosh or Windows: Double-click the SuperContainerServer.jar file to start the standalone application. Once the application is running, you should be able to view the opening page at http://localhost:8020/SuperContainer . The server application allows you to specify where uploaded files are stored, and customize several other settings. To restrict unwanted access to your SuperContainer files, enter a username and password in the options dialog.
Deploying SuperContainer in standalone mode on Mac OS X enables CoreImage rendering support. See the Supported Image Formats and CoreImage rendering section for more information.
Notes
- the standalone application must be in the same directory as the SuperContainer application folder.
- Starting with SuperContainer 3.0, you will need Java 17 to run the stand alone .jar file. Versions previous to 3.0 require Java 8.
Changes for OS X Catalina or later
Starting in OS X Catalina, the Gatekeeper utility is much more restrictive on third party applications/software downloaded from the internet. If you intend to use the Standalone option, downloading SuperContainer from our website will cause Gatekeeper to set the quarantine flag which will prevent the .jar file from being launched. To circumvent this, we recommend using cURL from Terminal to download the application. Open Terminal and run the following the command:
curl -L https://secure.360works.com/360Store/WebObjects/360Store.woa/wa/ProductDownload/SuperContainer -o ~/Downloads/SuperContainer.zip
This will create a file called SuperContainer.zip in your Downloads folder.
3. Unzip the .zip file and then double click the SuperContainerServer.jar file. You may still see a warning about being downloaded from the internet. Choose open/open anyway.
4. The Gatekeeper utility sometimes also flags the library we use to make thumbnails of certain file types like pdfs. It is a good idea to open this file as well to let gatekeeper know it is approved. There is a SuperContainer directory in the download. Go to SuperContainer -> WEB-INF -> Classes. Right click libImageResize.jnilib and say open it with a text editor. You can then immediately close the file and it will be approved by gatekeeper.
If doing so does not resolve the issue, please send an email to support@360works.com
Option 2: Installing SuperContainer with FileMaker Server
This approach is recommended if you want to run SuperContainer on a dedicated server which is also running FileMaker Server 12+
Copy the entire SuperContainer download folder to your server, and double-click the "Mac Installer.app" (Mac) or "WindowsInstaller.exe" (Windows) file in the SuperContainer folder. For Linux installation, please see the instructions here
The SuperContainer Installer takes care of the following for you:
- Adds SuperContainer web application to the hosting folder of Tomcat built into WPE.
- Backs up and modifies webserver configuration to make SuperContainer available on port 80.
- Backs up and reapplies SuperContainer settings from previous versions if such exist (see below for notes on this).
- Once installation is complete, restart the machine and then point your browser to http://serverAddress/SuperContainer.
Notes
- If installing on OS X, your system may report the installer to be damaged. This usually indicates that you need to set Gatekeeper to "Allow apps downloaded from: Anywhere". Please see this support article. If that is enabled and you still are seeing this, please contact 360Works email support. New versions of Mac OS no longer allow for you to set this. If you see that the OS has blocked the app from running, go into System Preferences->Security and click Open Anyway.
- Upgrading SuperContainer on FileMaker Server using the installer will overwrite the web.xml file used for custom storage of SuperContainer files (see here for a list of locations of the web.xml file). If you have modified this file with a custom path then please make a copy prior to upgrading. After the upgrade is finished you should place the copied web.xml file back to it's original directory (replacing any other versions in that directory).
- If you are running the Apache web server built into OS X Server (the "Web" module), you must restart it to reload the configuration files used by SuperContainer. Apache should be restarted after both an automatic or manual installation.
- If the install is hanging you may try following these instructions: SuperContainer_Troubleshooting_and_Known_Issues#Installer_Hangs_.2F_Can.27t_Install_SuperContainer
- If you have trouble running the installation file, you can perform a manual installation as an alternative.
Manual Installation with FileMaker Server
Please be sure to review the Notes section just above
- Determine your INSTALLATION_PATH
- FMS14+ on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/
- FMS13 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/
- FMS12 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/
- FMS11 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- FMS10 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- FMS9 on OS X: /Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/
- FMS8 on OS X: /Library/FileMaker Server/Web Publishing/jakarta-tomcat/webapps/
- FMS7 on OS X: /Library/FileMaker Server 7/Web Publishing/jakarta-tomcat/webapps/
- FMS13+ on Win: Please see the next section for specific instructions
- FMS12 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\
- FMS11 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\
- FMS10 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\
- FMS9 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\
- FMS8 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\jakarta-tomcat\webapps\
- FMS7 on Win: C:\Program Files\FileMaker\FileMaker Server\Web Publishing\jakarta-tomcat\webapps\
- Copy the SuperContainer folder to your INSTALLATION_PATH. Only copy the directory called 'SuperContainer', not the entire SuperContainer_2.0 directory.
- Modify the tomcat configuration files to serve SuperContainer content on port 80
- Determine your TOMCAT_CONFIG_FILE path
- Mac OS X (for FMS12,13, & 14): locate mod_proxy.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/
- Mac OS X (for FMS11 and below): locate mod_jk.conf or mod_jk_paths.conf in /Library/FileMaker Server/Admin/admin-helper/WEB-INF/conf/
- Windows: locate uriworkermap.properties file in C:\Program Files\FileMaker\FileMaker Server\Admin\admin-helper\WEB-INF\conf\
- Add the appropriate lines to mount the SuperContainer webapp
- Determine your TOMCAT_CONFIG_FILE path
Mac OS X (for FMS12-14):
ProxyPass /SuperContainer http://127.0.0.1:16020/SuperContainer ProxyPassReverse /SuperContainer http://127.0.0.1:16020/SuperContainer
Mac OS X (for FMS11):
JkFmMount /SuperContainer/* cwpe JkFmMount /SuperContainer cwpe
Windows (for FMS12):
/SuperContainer/*=jwpc /SuperContainer=jwpc
Windows (for FMS11):
/SuperContainer/*=cwpe /SuperContainer=cwpe
After saving your changes, restart your web service and all associated services (Tomcat, IIS, FMS).
Manual Installation to FileMaker Server 13+ on Windows
- Determine your INSTALLATION_PATH
- C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\
- Copy the SuperContainer folder to your INSTALLATION_PATH. Only copy the directory called 'SuperContainer', not the entire SuperContainer_2.0 directory.
- FileMaker Server 13+ use the URL Rewrite module of IIS to redirect traffic from the native HTTP Tomcat port 16020 to the standard web traffic port 80
- Launch the IIS Manager, expand the Sites folder, then click on the FMWebSite site. You will see a collection of modules in the center pane of IIS Manager.
- Double click the module that reads
URL Rewrite. - In the right hand pane, click
Add Rule(s)at the very top of the list of actions. - From here, choose
Blank ruleand press OK - Set up the rule to match the pattern for the requested URL using regular expressions.
- Set the pattern as
^SuperContainer(.*) - Scroll down to the action section and be sure the action type is set to
Rewrite - Set the Rewrite URL as
http://localhost:16020/SuperContainer{R:1} - Be sure
Append query stringandStop processing of subsequent rulesare both checked, then apply the settings and test the the SuperContainer URL in your browser (http://localhost/SuperContainer)
Option 3: Installing SuperContainer with Tomcat
This approach is recommended for advanced users if you are running Linux, Solaris, or any other computer not running FileMaker Server Advanced.
You must have a copy of Tomcat (downloadable from http://tomcat.apache.org) installed and running.
- Download latest SuperContainer form www.360works.com/supercontainer/
- Extract the downloaded zip
- Stop Tomcat, either using the 'badge' icon in the bottom right corner on Windows, or by stoping service.
- If desired, customize the settings found in the SuperContainer/WEB-INF/web.xml configuration file. You can customize the path where files are stored, as well as set a username and password to protect your SuperContainer files.
- Copy the SuperContainer folder into the Tomcat webapps folder. Usually it's located: C:\Program Files\Apache Software Foundation\Tomcat 5.5\webapps
- Go to http://serverAddress:8080/SuperContainer to make sure that SuperContainer is running correctly. Note that the default port with Tomcat is 8080, instead of 8020 for standalone mode.
Migrating SuperContainer to another FMS machine
If you need to move SuperContainer to a new machine because you are moving FileMaker Server, the migration process is relatively straight forward. First, copy over the Files(or whatever you have named it) folder, that contains the files SuperContainer is serving, to the new machine. You will want to place the files in the same location on the new machine as they were on the old. If you are using a non-default location, copy over the web.xml file and place it on the desktop. If you are accessing SuperContainer on a non default port, you will also want to copy over the TOMCAT_CONFIG_FILE. The name of this file varies depending on OS and version of FileMaker Server. See this section to determine the name and location of the file. Once you have done that, run the SuperContainer installer to install SuperContainer. Once it has installed, replace the new web.xml file and TOMCAT_CONFIG_FILE with the ones you copied over from the old machine and then restart the machine. Once it has restarted, SuperContainer should be up an running on the new machine. This process varies slightly with the standalone jar option. Instead of a web.xml file, you will change the location of the Files folder in the options menu of the Standalone GUI.
Using SuperContainer in your FileMaker solution
Let's walk through setting up SuperContainer for a sample FileMaker solution. We will assume for these examples that your server is called 'yourServer.com', and that you have a table occurrence called 'Asset' with a field called 'ID'. This ID field is how you want to reference your files on the server. Substitute the actual values for your situation.
Registration
By default, SuperContainer will run in demo mode, which must be restarted every 2 hours. It will also display a small "DEMO" flag on all pages. You can activate the software at http://hostname/SuperContainer/Registration. If you are using the standalone version of SuperContainer the registration URL is http://hostname:specified port/SuperContainer/Registration. Standalone uses port 8020 by default so if you have not changed this in the standalone UI then specified port should be 8020. This will remove the "DEMO" flag and will no longer time out after 2 hours.
SuperContainer URLs
You will need to start by creating a web viewer in your FileMaker layout, and assign a SuperContainer URL to the web viewer. The first part of the URL is always:
http://yourServer.com:portNumber/SuperContainer/Files
- Note: when installed with FileMaker Server you do not need to specify the port number
After that, you specify where on the server you want the uploaded file to be stored. You can include slashes in the URL to store the files subfolders, like this:
/path/to/file
You can also specify optional parameters in the URL which affect the behavior of SuperContainer. See the #Customizing SuperContainer Appearance section for more about how to customize the SuperContainer display.
Typically, you would include the name of the table and the unique ID of the record into the URL, so if SuperContainer is running on the default port of 8020 for our example 'Asset' table, your URL for record number 4321 would look like this:
http://yourServer.com:8020/SuperContainer/Files/Asset/4321
The FileMaker calculation to do this would look like this:
"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID
Note that the SuperContainer URL can contain as many elements as you like. If a given asset can have 3 images uploaded to it, you could either create a new table for holding the images, or use the following URL schema:
"http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/1" "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/2" "http://yourServer.com:8020/SuperContainer/Files/Asset/" & myTable::ID & "/3"
Uploading Files
There are several ways to upload files to SuperContainer. The simplest is to drag a file or directory onto the SuperContainer window, which immediately uploads the file, displaying a progress bar during the upload process.
If you are looking at a SuperContainer URL which has no file uploaded to it, by default an "Upload file" button is displayed. You can use this button or right-click/ctrl-click to display a file chooser dialog. Select a file or directory to upload and click "OK", which then uploads the file, displaying a progress bar during the upload process.
Accessing Files
Once a file has been uploaded to SuperContainer, it is displayed at the current width of the browser window (for images) or displayed as a file icon (for non-images).
Double-click on a file to download the file to the local computer and open it in the default application for that file type. Alternately, you can right-click and choose "Open in default application".
To save a file to a custom location, right-click and choose Save file.... This opens a file chooser dialog where you can specify where to save the file.
To view a resource in your browser, right-click and choose View in browser. This opens a RawData URL in your browser which points to the raw file contents.
Deleting Resources
To delete a resource, use the "delete" button or context menu. Dragging a new file into SuperContainer will also delete any existing file.
Using SuperContainer with FileMaker Go
You do not need to change anything in SuperContainer to use it with FileMaker Go. SuperContainer will detect that it is being viewed in FileMaker Go and automatically switch to 'noapplet' mode, which means that it will use HTML instead of a Java applet (Java is not supported on iOS). There are a few behavior differences to be aware of when using SuperContainer with FileMaker Go:
- If you click on an item stored in SuperContainer, it will render at full size within the web viewer. In the case of Word or PDF documents, you will see the contents of the file inside the web viewer, and for QuickTime movies, you will see the movie play within the web viewer (if it is encoded in a format supported by iOS). This is different than the regular SuperContainer behavior, which opens a separate browser window to display the full resource.
If you would like to view the SuperContainer resource in a full-screen browser window in FileMaker Go, you will need to add a button or script that calls the 'Open URL' script step. The URL should be the regular SuperContainer URL with the word 'RawData' in place of 'Files' (see 'RawData URLs' below for more information). Thus, the script step would look like this:
Open URL[ Substitute( SuperContainer URL; "/SuperContainer/Files/"; "/SuperContainer/RawData/" ) ]
There is a 9-minute movie available on Youtube demonstrating SuperContainer features on FileMaker Go: http://www.youtube.com/watch?v=ZPw3uibJC_c
Specifying image dimensions
SuperContainer automatically detects the size of the web viewer or web page that it is displayed on, and generates a thumbnail to exactly match the display size. You do not need to do anything for this to work. However, you may optionally want to display the image at a different size than the web viewer. In that case, you can include a width and/or height parameter in your URL, like this:
http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=500 http://yourServer.com:8020/SuperContainer/Files/Asset/4321?width=400 http://yourServer.com:8020/SuperContainer/Files/Asset/4321?height=64&width=64
Embedding authentication username and password in the URL
If you have password-protected your SuperContainer installation and don't want users to be prompted for a username and password, you can embed this information directly into your URL. For a username of "bob" and password "secret", you can do the following (Note: This method may cause a Phishing warning to appear in your browser due to the deprecation of this method of authentication. The URL parameter method is preferred if possible):
http://bob:secret@yourServer.com:8020/SuperContainer/Files/etc...
Note: this is not a foolproof means of preventing users from finding out the username and password! The password will be shown briefly when loading the page, and again when clicking on a link to download the image.
Alternately, you can include the username and password as regular URL parameters (version 2.54 and later). To do this, include a username and password parameter in your SuperContainer URL, for example:
http://yourServer.com:8020/SuperContainer/Files/testing?username=bob&password=secret
This is useful for Internet Explorer users whose security settings prevent the browser from allowing authenticationi from being embedded in the URL.
Specifying a custom resolution
If you need to print images from SuperContainer, you can specify an optional resolution parameter, telling SuperContainer to display images as hi-res. The default resolution is 72. If you specify a different resolution, SuperContainer will return a large image, and will alter the HTML img tag to have the correct width and height.
Note: you should also specify style=noapplet when printing, and specify a maximum width/height.
Here is an example URL with a resolution parameter set:
http://yourServer.com:8020/SuperContainer/Files/xyz?width=64&height=64&resolution=300&style=noapplet
If the original image is large enough, this results in an on-screen image no larger than 64x64 pixels, with a resolution of 300 DPI. If the image is not large enough, the DPI will be scaled down to no less than 72 DPI.
Note: for performance reasons, you should only specify a resolution parameter for print-specific layouts. The server needs to do additional work analyzing the image if there is a resolution parameter, and the resulting image is also larger than necessary for on-screen viewing.
Printing Images from SuperContainer
SuperContainer is access from a web viewer, and because of this printing before your image has completely downloaded or the applet has been loaded is a possibility. To make sure that you do not print before you have completely downloaded your image from SuperContainer it is recommended that you do one of the following:
A. Download the image to an unstored calc using the SCGetContainer function of the SuperContainer Companion plugin - This solution will automatically download the image at the full resolution for printing, however you will need to have the Companion Plugin installed.
B. Use "noapplet" mode with a specified height, width, and resolution parameter as well - This option still risks printing before your download has finished, but reduces some of the risk of your print not working properly due to the java applet. You may want to add a one or two second pause to make sure that your images completely download.
Supported Image Formats and CoreImage rendering
SuperContainer by default currently supports thumbnail generation for the following image formats: bmp, jpg, gif, png, jpeg2000, raw, pnm, and tiff (on some platforms). Some images may use a compression format that SuperContainer cannot resize. These will always be displayed as full-size images.
SuperContainer 2.0 and higher running in standalone mode on OS X uses OS X's CoreImage rendering to generate thumbnails. In addition to being significantly faster, CoreImage can render almost any image format you throw at it, including PDF, EPS, SVG, TIFF, Photoshop, and many more.
Note that CoreImage only needs to be running on the server, any client connecting to SuperContainer will see the rendered thumbnails. This means Windows FileMaker clients can see PDF content previews in their web viewers.
Using SuperContainer outside FileMaker
SuperContainer is a web-based application, so you can access it from anywhere you have a network connection. If you are using custom web publishing or writing tools in other languages, you can still have access to your SuperContainer data.
Custom Web Publishing
Version 2 of SuperContainer includes a PHP API for interacting with SuperContainer from your custom web publishing applications. Simply include() the PHP/supercontainer.php file in your PHP script, then use the included functions to upload, download, delete, and query the server.
See the SuperContainer PHP Documentation.html in the Support files/PHP directory of your SuperContainer download for more info. Please note that this is included as a convenience and is not a supported configuration.
Java Integration
There is a developer's Java API available separately. If you're writing a server-side java application or a desktop swing application, this provides an easy way to integrate with SuperContainer. Contact 360Works for more info on this.
RawData URLs
If you want to link directly to the contents of a SuperContainer file, you can use a RawData URL. Simple replace the word "Files" with RawData" in your SuperContainer URL, like this:
http://myServer.com:8020/SuperContainer/RawData/Asset/4321
If you know that a given resource is renderable by SuperContainer, you can inline the contents of the file in some other HTML page by using an img tag linked directly to the RawData URL, like this:
img src="http://myServer.com:8020/SuperContainer/RawData/Asset/4321"
Note that if Asset/4321 contains some non-image file, this will result in a broken image icon. A safer option is to use an iframe tag pointing to the Files URL for the given SuperContainer folderPath.
Applet vs. NoApplet
Note:Oracle has dropped support for the Java Applet and thus so have we. Please use at your own discretion
SuperContainer uses either a Java applet or an HTML interface for uploading, downloading, and displaying documents. You can explicitly specify which interface you want by adding the ?style=applet or ?style=noapplet parameter on to the end of your SuperContainer URL. See the section on #Customizing SuperContainer Appearance for more details.
If you do not specify whether to use the applet or html interface, SuperContainer will use the HTML 5 interface.
Applet Advantages
- Drag or paste a file into SuperContainer
- Supports uploading directories, which are automatically zipped by the applet. Some documents (such as .pages documents) which appear to be files are in fact directories.
- Double-clicking a file downloads the file into the downloads directory instead of opening it in the default application
- Delete key deletes a file if SuperContainer is focused, so there is no need to display a "delete" button.
HTML Advantages
- Works in all browsers
- Does not require Java to be installed on the user's computer
- May load faster than the applet version
Customizing SuperContainer Appearance
The appearance of a SuperContainer page can be customized by setting custom style and background-color parameters in your SuperContainer URL. Some styles affect which controls are visible or hidden, others affect the layout arrangement, and others modify the font of the resource title.
There are two primary modes SuperContainer has for displaying images: Plain HTML and a Java Applet. The plain HTML is lighter-weight and loads more quickly, the applet allows much more interactivity such as drag-and-drop support. With versions 2.89+ noapplet is used by default. In order to use the Java applet the applet parameter must be used as shown below.
"style" URL parameter
Specify a "style" url parameter to change the way a resource is displayed by SuperContainer. You can group multiple style names together with the "+" symbol. For example:
http://yourServer.com:8020/SuperContainer/Files/Asset/4321?style=readonly+bold+large
Here is a quick summary of the different styles that are available by default:
Layout Styles
- (empty)
the default style looks like a container field, except there is an upload input if the resource is empty, and a delete button if it is non-empty.
- listview
- intended for use in list layouts, displays a small thumbnail or icon, with the filename to the right of it. All editing controls and other info are hidden. List view uses a default width and height of 64, but you can specify other dimensions by specifying your own width/height in the URL.
- image_only
- hides everything except the image or file icon.
- showdelete
- shows the delete button, which is not displayed by default. Note that the 'delete' context menu and DELETE key action are enabled by default.
- nodelete
- hides/disables the delete button, delete context menu, and DELETE key action.
- upload
- always show the upload button (even if the resource is non-empty).
- noupload
- never show the upload button (you can still upload a file by dragging or right-clicking).
- readonly
- hides the delete and upload buttons.
- nopreview
- hides the image or icon.
- info
- displays a table containing the filename, filesize, and date uploaded. This causes the title to be hidden, since that is included in the table.
- title
- always display the title, for both images and icons (by default, the title is hidden for images)
- notitle
- always hide the title
- nolink
- disable the hyperlink for the document. Clicking on a thumbnail or document will not do anything.
- noapplet
- Disables the applet view in SuperContainer 2. This will make SuperContainer work more like version 1.
- applet
- Enables the applet view in SuperContainer 2
- noscroll
- Hides scroll bars. Sometimes this is necessary when using very small (50px) web viewers, which display scroll bars even though the image would fit within the dimensions of the web viewer.
Alignment Styles (only applies with noapplet style)
- left
- aligns image, title, and controls to the left
- right
- aligns image, title, and controls to the right. There is no horizontal style to align to the center because that is the default.
- center
- aligns content in the center of the web viewer.
- bottom
- aligns content at the bottom of the web viewer. There is no 'top' style because that is the default.
Title Font Styles (only applies with noapplet style)
- small, x-small, xx-small, large, x-large, xx-large
- sets the title size
- bold
- bolds the title
- italic
- italicizes the title
- smallcaps
- displays the title in smallcaps
See the SuperContainer Example file for a demonstration of how setting different style parameters can affect the appearance of SuperContainer.
"background-color" URL parameter
Specify a "background-color" url parameter to set the background color of the BODY. This can be handy if you're using SuperContainer on a colored background, and want unused space to blend in. Note: this is not a style parameter, but its own separate URL parameter. So you might have a URL that looks like this (with a background color of rgb(10,20,30)):
http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=rgb(10,10,255)
The background-color value can be a color name (green), rgb value (rgb(10,10,255)), or hex value (#336699). Note that for hex values, you'll need to escape the "#" symbol with a %23 in the URL.
http://localhost:8020/SuperContainer/Files/asdf?style=bold&width=123&background-color=%23336699
Download only URL
- downloadonly
- when used with a RawData URL it will trigger a download of the file or thumbnail if the heigh or width are specified
Example:
http://sc.360works.com/SuperContainer/RawData/pro/360/image?downloadonly
Customizing SuperContainer Behavior
To disable opening a SuperContainer file in a new browser window, uncheck the Allow interaction with web viewer content checkbox in FileMaker for the Web Viewer component. You can then assign a button action to the web viewer to trigger a script when the web viewer is clicked.
Self Signed SSL support
selfsignedssl URL parameter will allow SuperContainer applet to interact with SuperContainer server which is accessed via a self signed SSL certificate. By default Java applets only support fully valid SSL certificates. Example:
https://localhost/SuperContainer/Files/asdf?selfsignedssl
File Storage
Default locations for SuperContainer
Mac OS X and Mac OS X Server
/Users/Shared/SuperContainer
Windows 7
C:\Users\<username>\Documents\SuperContainer\Files
Note: On some systems the "Documents" folder will be shown to the user as "My Documents"
Windows XP and Windows Server 2003
C:\Documents and Settings\SuperContainer\Files
Windows Vista, when running in Standalone mode
C:\Users\<username>\SuperContainer\Files
Windows Vista or later, when running with Tomcat or FileMaker Server
C:\Users\SuperContainer\Files
To configure a custom location
Standalone: use the Option panel to specify a custom path.
Tomcat or FMS deployment: use the web.xml file to specify a custom path. Use a text editor to open the file and modify it
Note: OS folder permissions do not usually allow for the web.xml file to be modified directly by a text editor. We recommend you move this file to your desktop and modify it there. Once you are finished move the web.xml file back to it's original location.
Click here for instructions on how to modify the web.xml file
web.xml Locations
**Note**: If you did a manual installation of SuperContainer, the web.xml file will be found at INSTALLATION_PATH/SuperContainer/WEB_INF/web.xml. The following paths are for when the installer was used to install SuperContainer
Mac FMS deployment
FileMaker 11:
/Library/FileMaker Server/Web Publishing/publishing-engine/cwpe-tomcat/bin/SuperContainer/WEB-INF/web.xml
FileMaker 12:
/Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/SuperContainer/WEB-INF/web.xml
FileMaker 13 / SuperContainer 2.899 and earlier:
/Library/FileMaker Server/Web Publishing/publishing-engine/jwpc-tomcat/SuperContainer/WEB-INF/web.xml
FileMaker 14+ / SuperContainer 2.9 and later:
/Library/360Works/Applications/webapps/SuperContainer/WEB-INF/web.xml
Mac Tomcat deployment
TOMCAT_HOME/webapps/SuperContainer/WEB-INF/web.xml
Windows FMS deployment
FileMaker 11:
C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\cwpe-tomcat\bin\SuperContainer\WEB-INF\web.xml
FileMaker 12:
C:\Program Files\FileMaker\FIleMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\bin\SuperContainer\WEB-INF\web.xml
FileMaker 13 / SuperContainer 2.899 and prior:
C:\Program Files\FileMaker\FileMaker Server\Web Publishing\publishing-engine\jwpc-tomcat\SuperContainer\WEB-INF\web.xml
FileMaker 14+ / SuperContainer 2.9 and later:
C:\Program Files\360Works\Applications\webapps\SuperContainer\WEB-INF
Windows Tomcat deployment
TOMCAT_HOME\webapps\SuperContainer\WEB-INF\web.xml
Note: When specifing a custom location make sure that SuperContaier will have read/write privileges to the parent folder, thumbnails directory will be created in the same folder as the custom location.
Note: C: represents the drive letter of the system drive.
Note: When changing the default location for Windows change the path for both "windowsFilesPath" and "vistaFilesPath"
Note: If a manual installation is done then the web.xml file will be in the WEB-INF in the SuperContainer folder in the INSTALLATION PATH
Note: If you are using a Mac, the SuperContainer installer will apply "No Access" privileges to the the SuperContainer folder and by extension the web.xml file. This is for security purposes You can safely modify the permissions on this file by "right-clicking" the web.xml file and selecting Get Info. At the bottom of the window, click the lock to authenticate. Once authenticated, change the Everyone permission to read/write. Once you have modified the web.xml file you can change this back to No Access.
Integrating with or migrating from other FileMaker databases
Importing legacy container data into SuperContainer
If you are migrating an existing FileMaker solution to use SuperContainer, you need a way to move your existing container fields over to SuperContainer. You can accomplish this by using the SuperContainer Companion Plugin. Simple write a script that loops through your records and call
SCSetContainer("Asset/" & Asset::ID ; Asset::OldContainerField) for each record you wish to move over. See the Companion Plugin documentation for more details, or watch a video demonstrating how to do this at http://www.360works.com/supercontainer/demos/set_container/
Importing SuperContainer resources from the file system
If you have a directory full of files you wish to add to SuperContainer, you can either copy them to the directory where SuperContainer stores its files, or use the companion plugin function SCScanDirectory to return a list of files in a directory. You can optionally set a flag to scan for files recursively. See the Companion Plugin documentation for more details.
Web publishing
Using IFRAME with PHP / XSLT
To include SuperContainer in your Custom Web Publishing site, just use a FRAME or an IFRAME with the same URL that you would use for your FileMaker Web Viewer.
Security
Security concepts in SuperContainer
There are several options available to protect the contents of SuperContainer. Here are some possibilities:
- Use the built-in username and password feature in SuperContainer: This will require users to enter a username and password before they can access the contents of SuperContainer. The advantage of this approach is that it is very easy to configure. The disadvantage is that if a user can access one item, they can also access any other item that they know the URL for. Another disadvantage is that all users share the same username and password.
- Use the username and password feature in Tomcat: Configuring this is beyond the scope of this document (see http://tomcat.apache.org for more information), but it basically works the same as the first option, with the addition of being able to configure separate usernames and passwords for each user.
- Random URLs: This is probably the best approach to security, although it requires a little bit more programming work. Remember that nobody can access any document in SuperContainer unless they know the URL. By having each record include some random, hard-to-guess value, you can include that into the URL. Now each record can only be accessed if you, the FileMaker developer, choose to reveal the correct URL to them. As an example, change these URLs:
http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/39 http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/40
To these:
http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/rjx11mp/39 http://yourIpAddress:portNumber/SuperContainer/Files/Client1/Images/82crlqq/40
Now, malicious users cannot access unauthorized resources by simply incrementing the record ID.
Remember that you can combine these approaches as well - for example, using the built-in SuperContainer password with the random URL technique. Also see below for tips on SSL encryption.
Embedding username and password in SuperContainer URL
If you've specified a username and password that are required to access SuperContainer, you can include them in your Web Viewer URL like this:
http://username:password@yourServer:8080/SuperContainer/Files
Note: this behavior is not supported in new versions of Microsoft Internet Explorer. See [LN;834489 this article] for more information. If you are having trouble with IE, you can:
- Enter the username and password (users should only need to do this once per session)
- Tweak the registry as per the article mentioned above
- Switch to a different browser
- Add the username and password as additional key=value pairs to your Web Viewer URL like this:
http://yourServer:8080/SuperContainer/Files?username=yourUsername&password=yourPassword
Remember there should only be one question mark ("?") separating the URL from additional parameters. All other additional parameters should be separated by an ampersand ("&"). e.g., if your Web Viewer URL has a style parameter of "noscroll" and you want to add the username and password parameters as key=value pairs, the URL might look like this:
http://yourServer:8080/SuperContainer/Files?style=noscroll&username=yourUsername&password=yourPassword
Security issue with loading plugin in IWP
The demo file that comes with SuperContainer disables many of the plugin functions when they are being accessed through Instant Web Publishing. For an explanation, read the Security issues with Web Publishing article.